Facebook Messenger Integration
Setup Chatness AI with your Facebook Page and Messenger.
Chatness supports the Facebook Messenger API. You can connect your Facebook Page and have your Chatness bot managing your customer queries right away. You can also jump in anytime and take over the conversation from your Chatness Threads.
Follow the steps given below to connect your Chatness bot with Facebook Messenger for Pages.
Chatness currently only supports text based messages. Media messages are not supported yet.
Configure your Facebook Developer App
First of all you'll need to create your Facebook Developer app with the Messenger Product enabled.

Once you finish the step, you should
- Add product in the left menu
- Look for
Messengerproduct and click the buttonSet up. - In the Settings tab, click the button Add or Remove Pages in the Access Tokens card.
- Once the page is added, click the button Generate Token and save the token somewhere safe. You will need it later.
- Hover the page id right under the page name and click on it to copy the page id. You will need it later.
Add Chatness Webhook to your App
The Chatness Webhook is a URL that Facebook will call when a new message is received. You'll need to add this URL to your Facebook Developer App.

- Go to the
developer portal and select your app - Under Messenger click on Settings
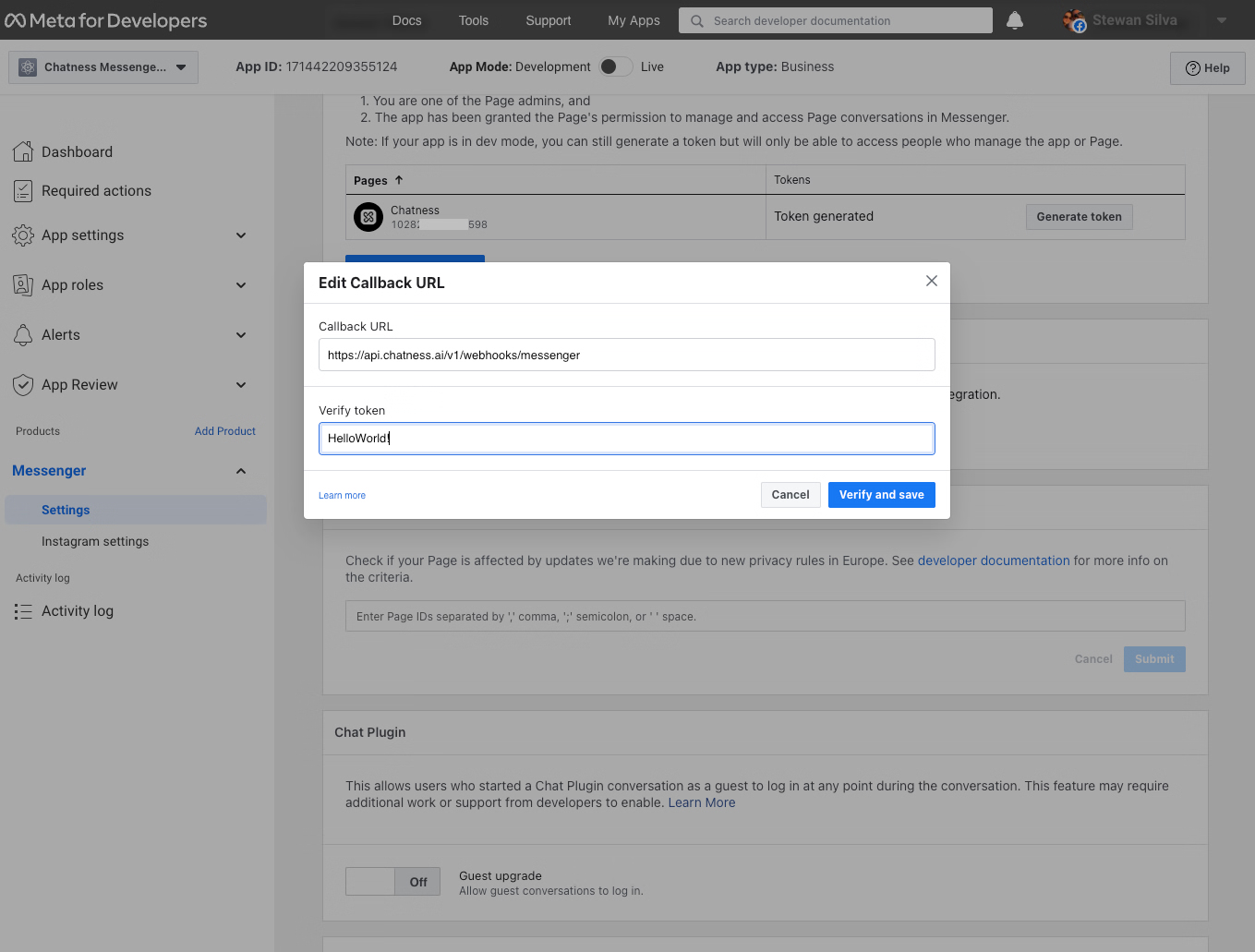
- In the Webhook card, click the Add Callback URL button and add the following URL:
https://api.chatness.ai/v1/webhooks/messenger - Add a random string to the Verify token field

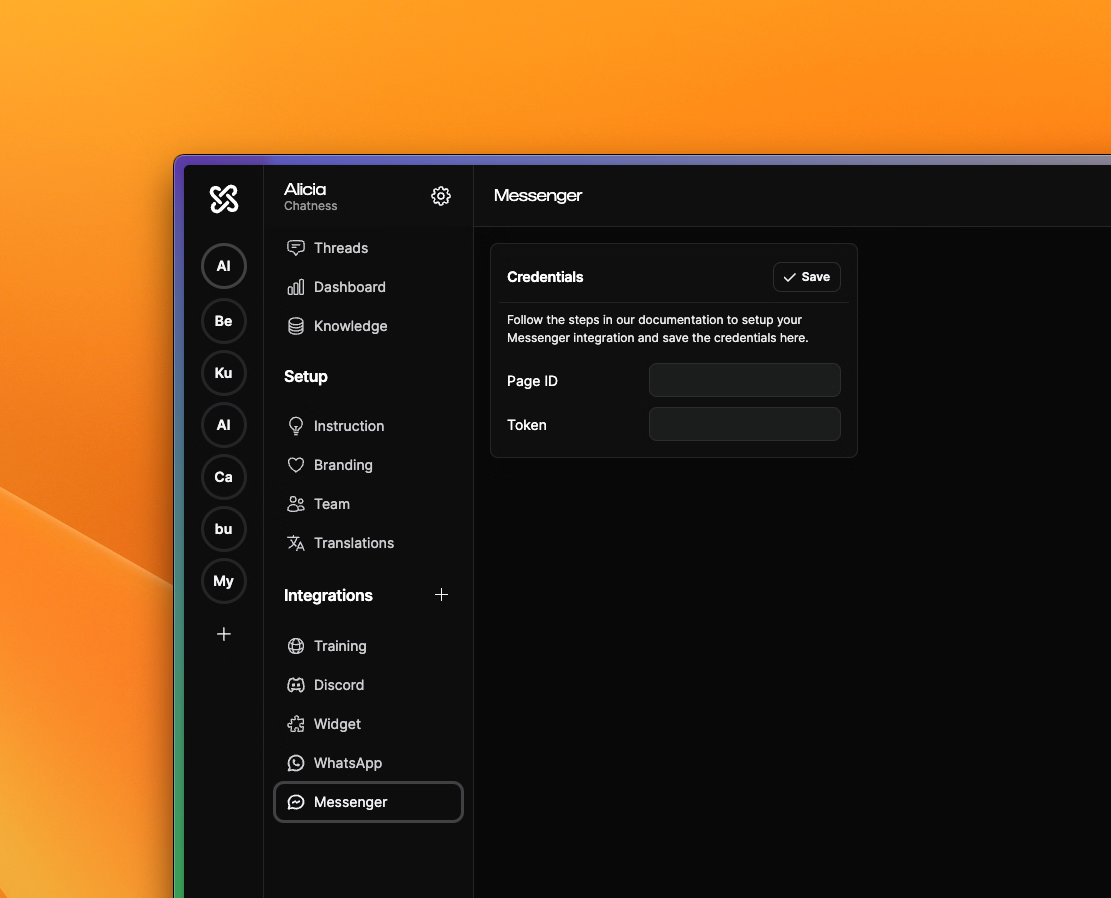
- Before clicking Verify and Save, head to the Chatness Integration for Messenger and fill the fields with the values you obtained in the previous steps. After saving the integration on Chatness, you can go back and hit Verify and Save in the Facebook Developer Portal.

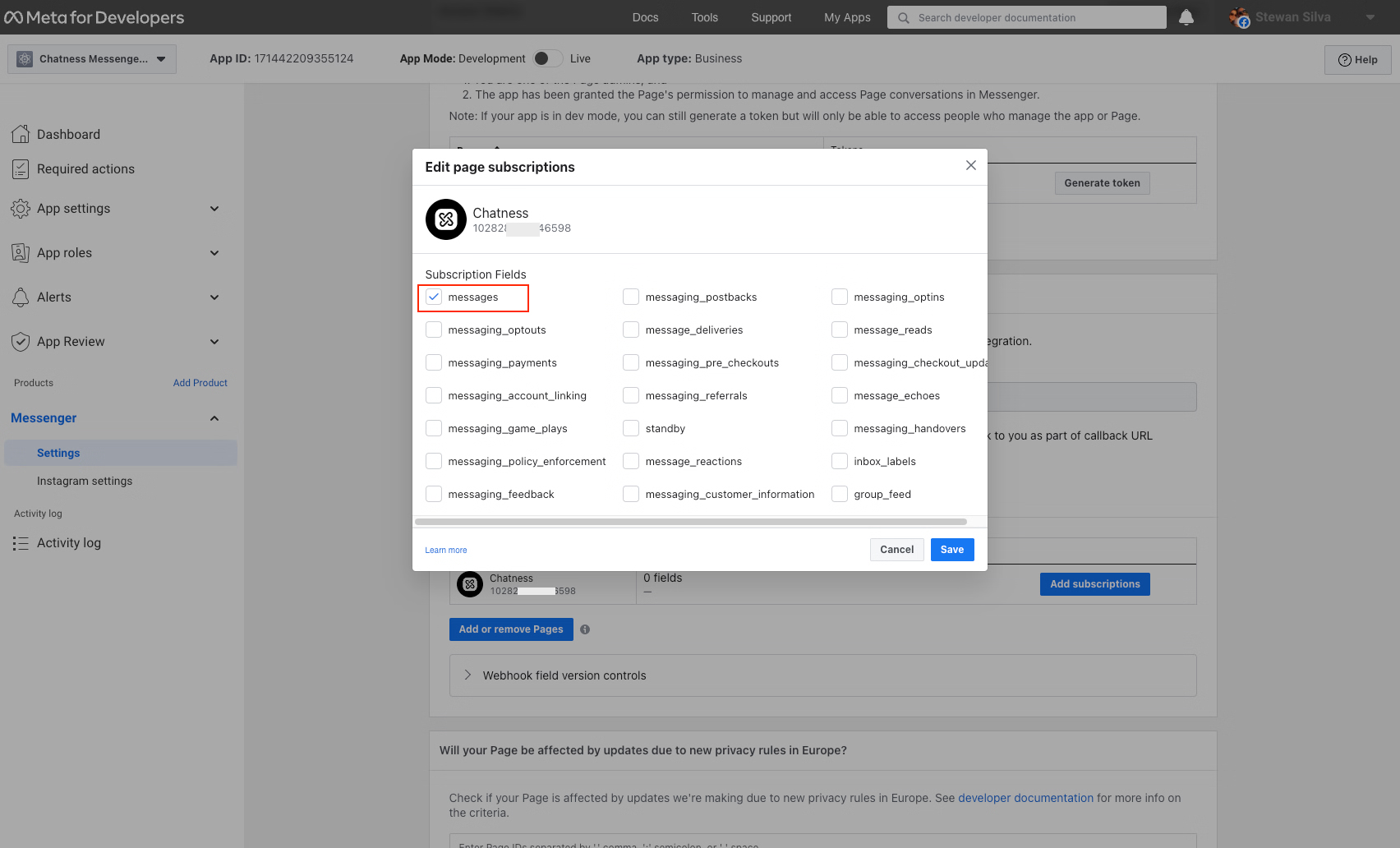
- While in the Webhook card, click the Add subscription button to select the fields you want to receive in the webhook. Currently Chatness requires only the
messagesfield. Then click Save.
Testing your integration
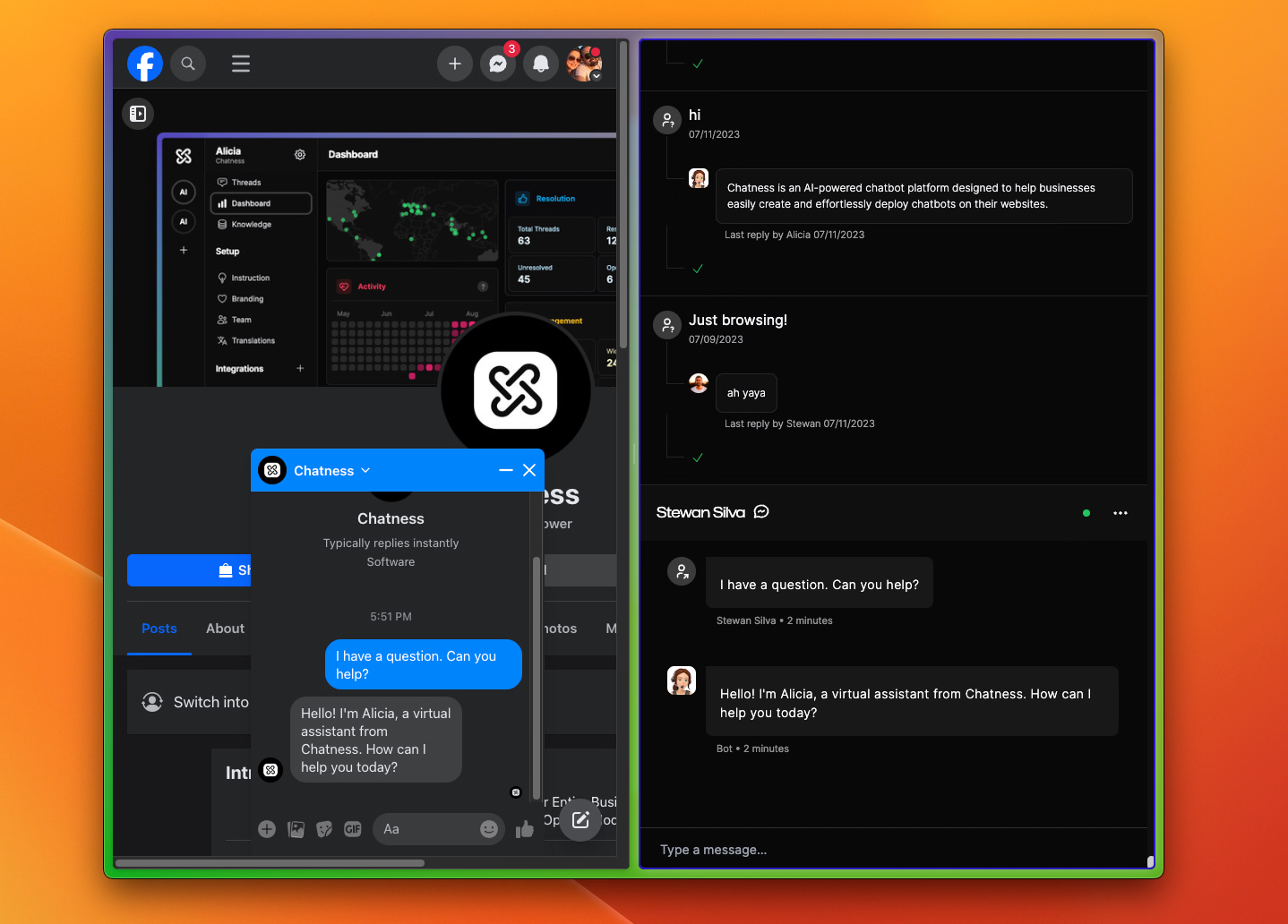
At this point your should be able to test the integration, go to the Facebook Page linked with Chatness, open the Messenger and try to send a message.

Informing users about your automated experience
To send messages to a person on Facebook Messenger, the conversation must be initiated by that person. When required by applicable law, automated chat experiences must disclose that a person is interacting with an automated service:
- at the beginning of any conversation or message thread,
- after a significant lapse of time, or
- when a chat moves from human interaction to automated experience.
Automated chat experiences that serve the following groups should pay special attention to this requirement:
- California market or California users
- German market or German users
Acceptable disclosures include but are not limited to: "I’m the [Page Name] bot", "You are interacting with an automated experience", "You are talking to a bot", "I am an automated chatbot."
Even where not legally required, we recommend informing users when they’re interacting with an automated chat as best practice, as this helps manage user expectations about their interaction with your messaging experience.
Here's how you can enforce this requirement in Chatness:
- Go to your bot in Chatness.
- Click the Instruction button under Setup
- Add the following piece to the System Prompt
Always introduce yourself as an automated experience. eg: "Hello! I'm Alicia, a virtual assistant from Chatness. How can I help you today?"
Get started with Chatness this morning
Each subscription goes towards aggressively adding new features built with customers' best interests at heart, including your privacy.
- SDK
- API
- Integrations