Chat Widget

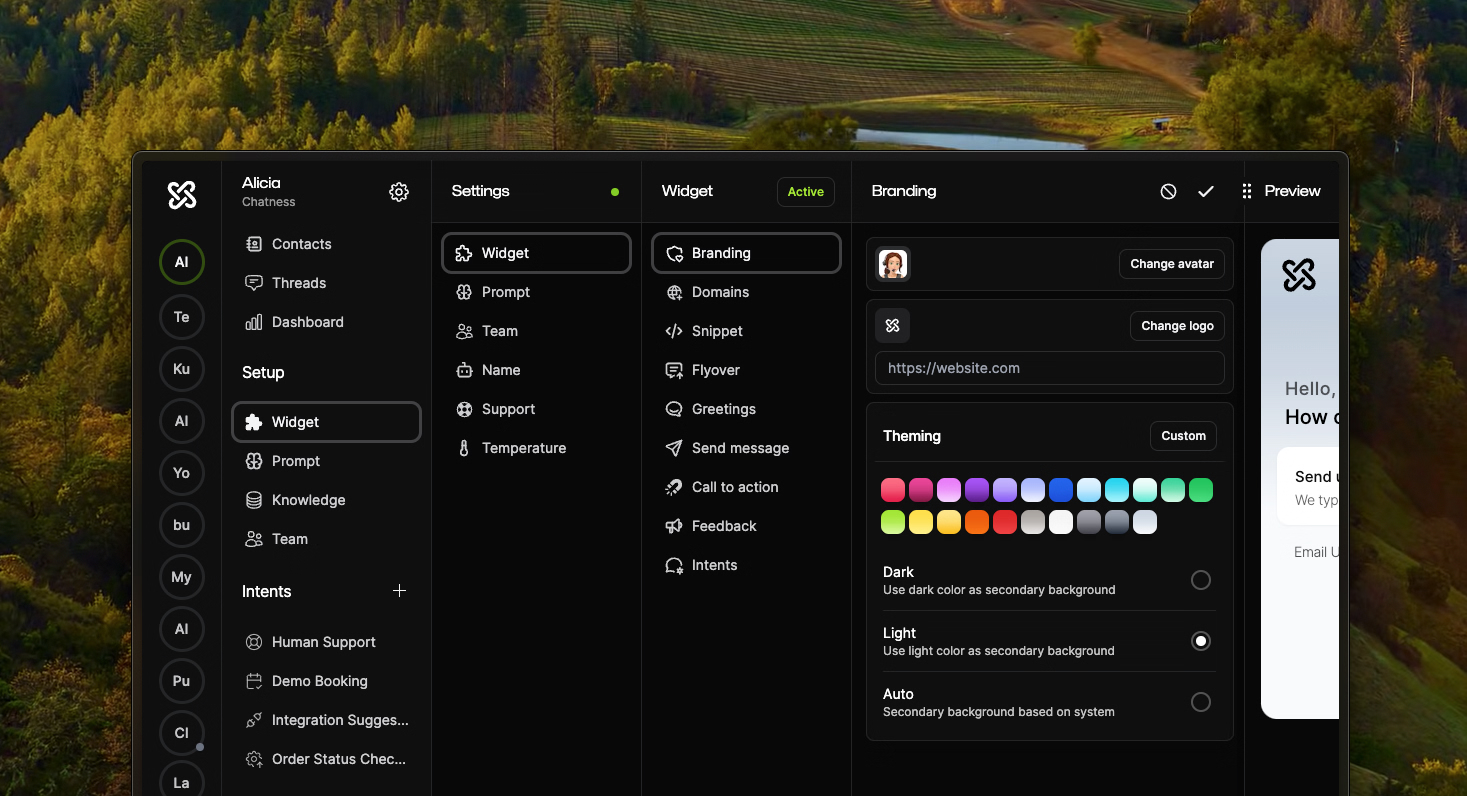
You can access the widget configuration by selecting your bot in the left corner of the app and clicking the Widget option under the Setup heading.
A bot on Chatness AI can be configured to better represent your brand. You can configure a variety of things:
Branding
Change the logo shown on the top of the widget once users click on it. You can also change the link to your website as well as the avatar of your bot shown in conversations.
Call to Action
A call to action is a combined message + icon + link which can be in the format of tel:, mailto: or https://. The CTA is shown right under the "Send us a message" button on the widget.
Theme
Set the theme of your widget. You can choose between light, dark and auto. The auto option will let the user's system decide which theme to use.
Primary Color
Set the primary color of your widget. This color will be used to better represent your brand in some places, for example the header in the expanded chat widget.
Background Color
Set the background color of your widget.
Greetings
Translate or change the greetings text of your widget shown when the user expands the widget. This is different from the Thread Greetings, which are the greetings shown in the conversation or
Send Button
Translate or change the send button label of your widget shown when the user expands the widget.
Thread Feedback
Translate or change the thread feedback text of your widget shown in expanded conversations.
Intents
Translate or change the validation text shown when the user doesn't provide a valid response for an intent.
Get started with Chatness this morning
Each subscription goes towards aggressively adding new features built with customers' best interests at heart, including your privacy.
- SDK
- API
- Integrations